Liste d'options pré-configurée dynamique dans Webform

Le but est de récupérer les infos d'une base de données et de les charger dans une liste d'options pré-configurées de Webform.
Prenons le cas d'une base de données simple "Marque automobile" avec les champs :
- id
- marque_automobile
Création d'un module personnalisé pour Drupal 7
Nous allons créer un module "monmodule" :
- Créez un un dossier dans le répertoire d'installation de Drupal : sites/all/modules/monmodule
- Créez un fichier PHP, insérez le tag d'ouverture <?php au début du fichier et sauvegardez le en monmodule.module
-
Créez un fichier INFO contenant :
name = Mon Module
description = Charge une liste d'options pré-configurée pour un champs Webform de type "Liste" depuis une base de données
core = 7.x
- Sauvegardez le en monmodule.info
-
Vérifiez que votre module apparaisse bien dans la liste des modules Drupal : allez dans l'interface d'administration puis Modules puis scrollez jusqu'à "Autre".
-> vous devriez voir votre module dans la liste avec sa description. - Activez-le
Contenu du fichier monmodule.module
<?php
function monmodule_webform_select_options_info() {
$items = array();
if (function_exists('_get_marque_automobile')) {
$items['marque_automobile'] = array(
'title' => t('Marque automobile'),
'options callback' => '_get_marque_automobile',
);
}
return $items;
}
function _get_marque_automobile() {
$options = array();
$sql = "SELECT id, marque_automobile FROM {marque_automobile}";
$result = db_query($sql);
foreach ($result as $row) {
$options[$row->id] = $row->marque_automobile;
}
return $options;
}
Test avec Webform
- Allez dans Contenu -> Webform, choisissez un formulaire existant puis ajoutez un champs de type Liste de sélection
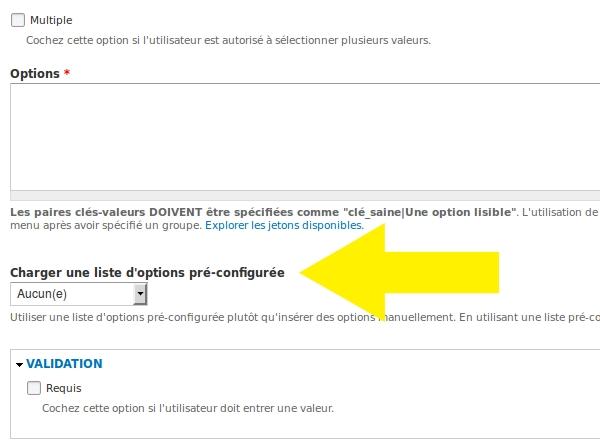
- Scrollez jusqu'à Charger une liste d'options pré-configurée
- Déroulez la liste de sélection des options, vous devriez voir apparaître "Marque automobile"
- Terminé !